Do you remember the hurdles of zooming in and out of the webpages which used to work fine on your desktop screen but did not used to adjust to the size of your phone’s screen? Well, in today’s modern world, this issue has been resolved. Responsive web pages are here to the rescue!
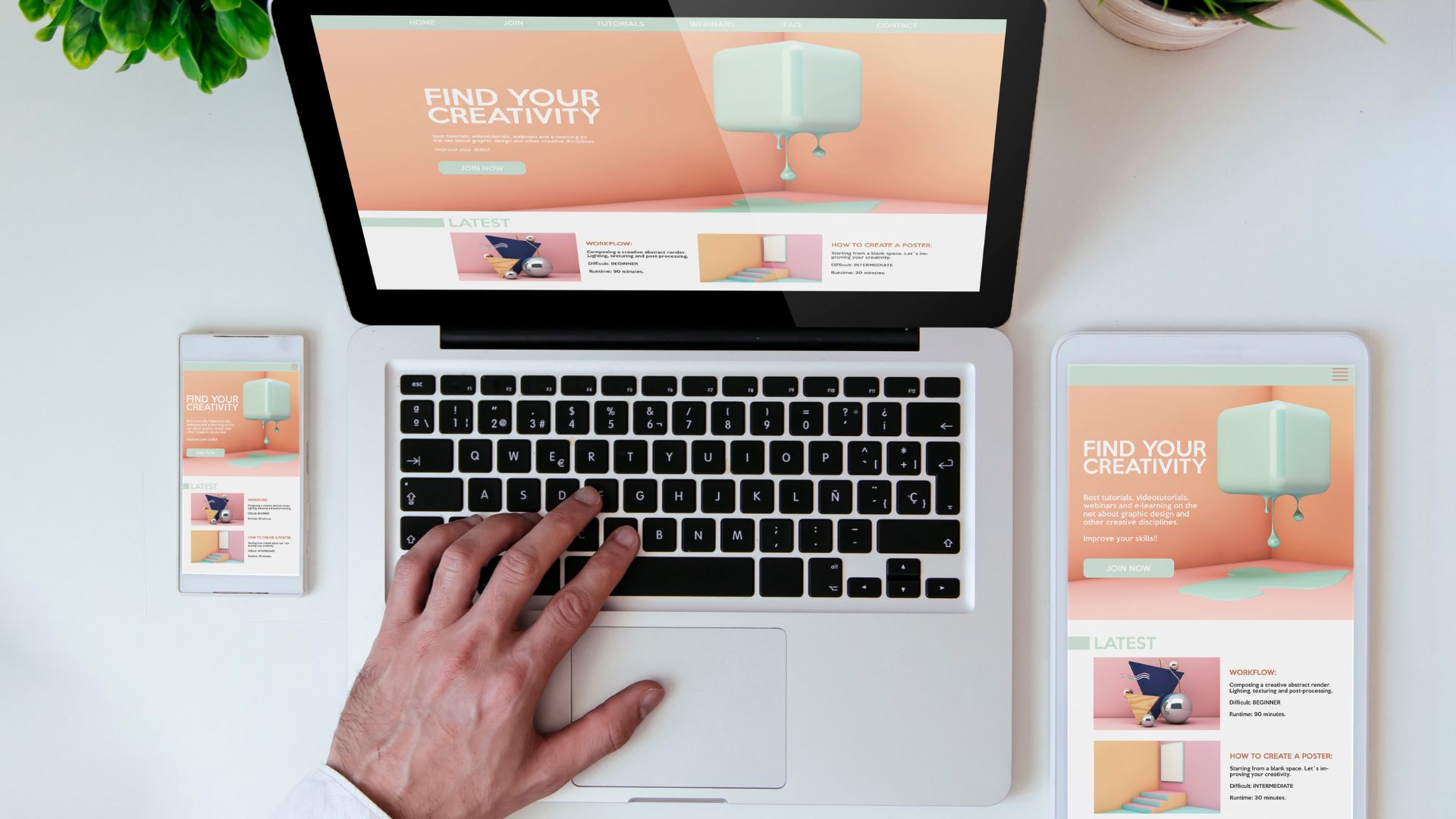
Responsive web pages change layout, visibility and adjust themselves according to the sizes of different devices that they are viewed on, be it laptop or smart phones. It keeps your web content the same while making it viewable on screens of all sizes.
How do responsive web pages work?
With responsive web pages you will:
- No longer have to pinch in or out the same page on different devices
- Easily tap on the targets
- Not have to turn your mobile screen to horizontal mode
WHY SHOULD YOU USE RESPONSIVE DESIGN
- Increases traffic from the users of different devices.
Back in the day, most websites were either mobile websites or desktop websites. It used to reduce traffic greatly as none of them could be adjusted and this caused hindrance to the readers. In today’s world, where online shopping through mobile phones is rapidly growing and mobile usage is on the rise, it is important for your website to be viewable and user friendly not only on a desktop, but on smartphones too. Responsive web pages help you do that.
- Social media is mostly operated on mobiles
Another reason to build a responsive website is the rapid growth of the market through social media which is usually done using a mobile phone. Having a responsive website on mobile will make it more accessible for your future clients as they won’t have to go through the hurdles of zooming. It will keep them gauged.
- It costs less to maintain a responsive website
It is pretty understandable that keeping and maintaining two websites, one for desktop and the other for smartphones, would cost more than keeping a single webpage for both.

It can be easily set up though and saves both your time and money than needing to constantly pay for repairs.
- It helps with search engine optimization
Since the responsive design is a ‘user focused’ approach, it along with high quality content will greatly increase your ranking. Search engine optimization works by scaling up the original and accessible content.
- Responsive sites provide a harmonious user experience
It gives all of the users a way better experience than unresponsive web pages as they no longer have to sort jumbled texts, zoom in or out and be unable to tap. They can view it from any device easily.
Lastly…
Responsive web designs are given priority by Google and are preferred over the unresponsive ones. Creating a responsive page will help you overcome Google ranking challenges and bring audiences from users of all devices while being light on your pockets!
In short, the responsive web pages reformat and adapt to all screen sizes, hence, giving a seamless better user experience.